Notifications
The main menu in SocialEngine is versatile and allows you to choose whether you want a horizontal top or vertical side menu. The menu position is easy to change via the Layout Editor provided right your SocialEngine website’s Admin Panel. This tutorial will teach you how to do that.
Site Admin Account, logged in to your SocialEngine website.
Font Awesome icon or icon class code for menu icon. **Details for getting the Font Awesome code and icon class are found below.
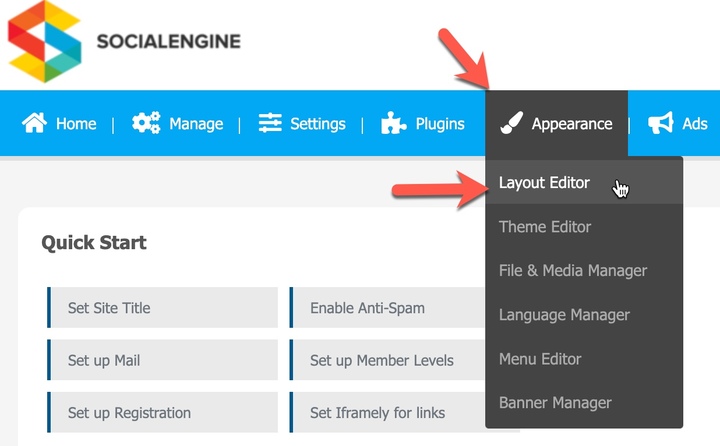
To set the menu to either vertical or horizontal position, navigate to Appearance > Layout Editor.
Select to edit the “Site Header.”
Click to edit the “Main Menu.”
In the popup, click to choose either “Horizontal” or “Vertical” menu position. Click “Save Changes” when done.
Click “Save Changes” to save the page.
Please follow our menu tutorial to add a menu. Vertical menus are added in the same way as horizontal menus via the Menu Editor.
When in the Edit or Add Menu screens, you can change the icon that shows for each of the links. There are two options, font-awesome or icon class.
Choose the icon you want to use from the list at font-awesome. For our example, we’ve chosen the Paw icon.
Notice on the page, it gives you the “fa” code to copy.
Copy that code and enter it in the input box for the icon/icon class and click “Edit Menu Item” or “Save Menu.”
To use an icon from your site resources, find the “icon class” for the image you want to use. We’ll use “inspect element” in our browser, Chrome, to pinpoint an image we want to use for this tutorial. Here, we chose the classified icon from an activity post:
Add the code to the “icon/icon class” input box in the edit popup as shown here.
Click “Edit Menu Item” to save your changes.
If your icon isn’t showing, try adding the icon class in the ‘Label.’ Using “fa-cog” as an example, we would add
in the `Label` for the menu and the icon shows up.