We know it's absolutely imperative that you have 100% freedom when it comes to giving your SocialEngine-powered site its own unique layout. Editing your site's global header/footer content is the best starting point, since this HTML appears at the top and bottom of every page. We've carefully designed our Layout Editor to help you achieve this easily.
The best method for changing your site header/footer is to use the built-in “Layout Editor” in your SE admin panel.
- Log in to your SocialEngine admin panel.
- Switch your site into "Development Mode" on your admin panel dashboard. Note that you would change back to live production mode after you're done.
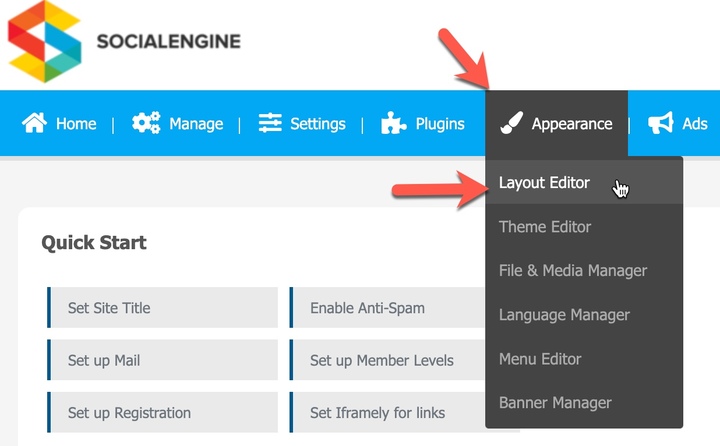
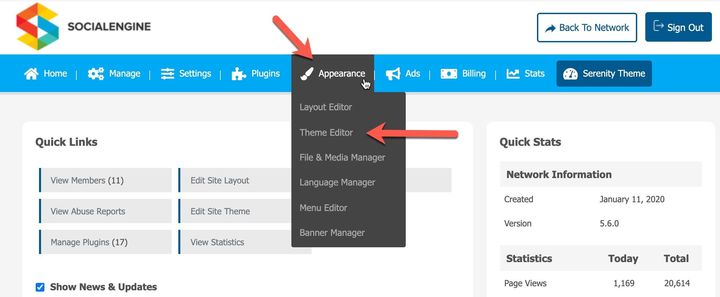
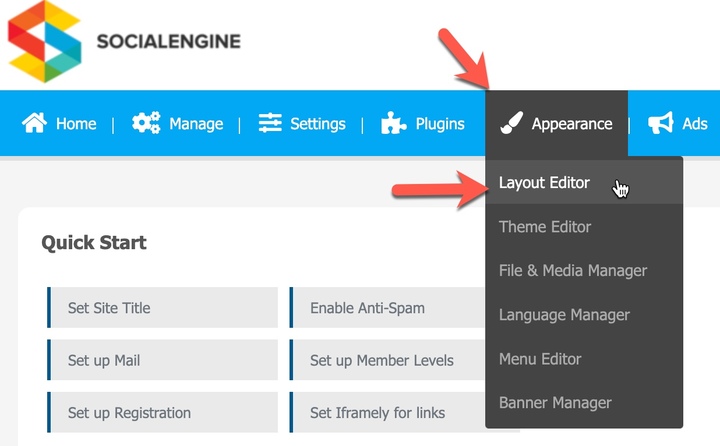
- Navigate to Appearance > Layout Editor.

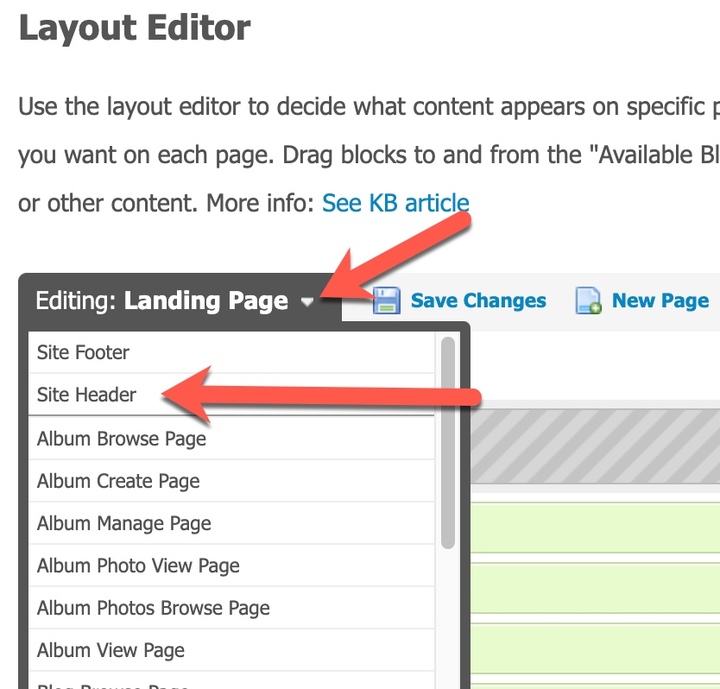
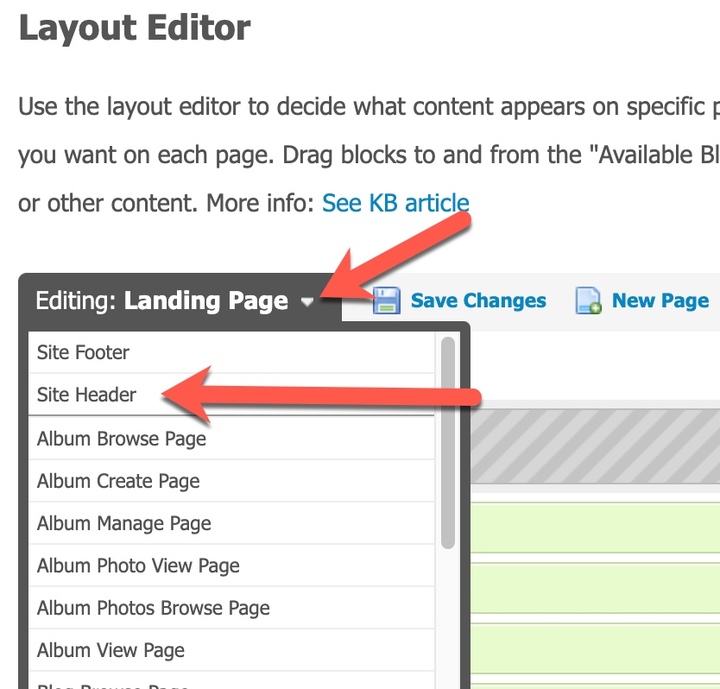
- Click Editing: Landing Page and choose “Site Header.”

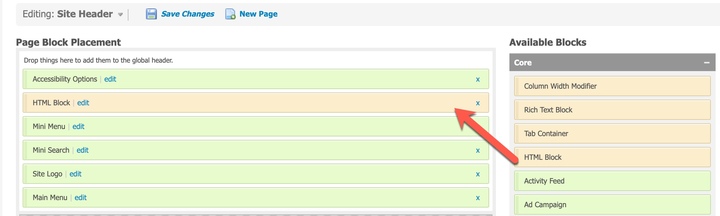
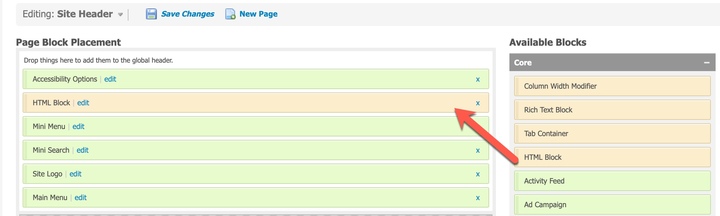
- In the Layout Editor, you should now see a white space with a few widgets inside, most likely "Mini Menu", "Site Logo", and "Main Menu". Drag an HTML Block from the "Available Blocks" area to the right into your layout, and drop it above the "Mini Menu" widget.

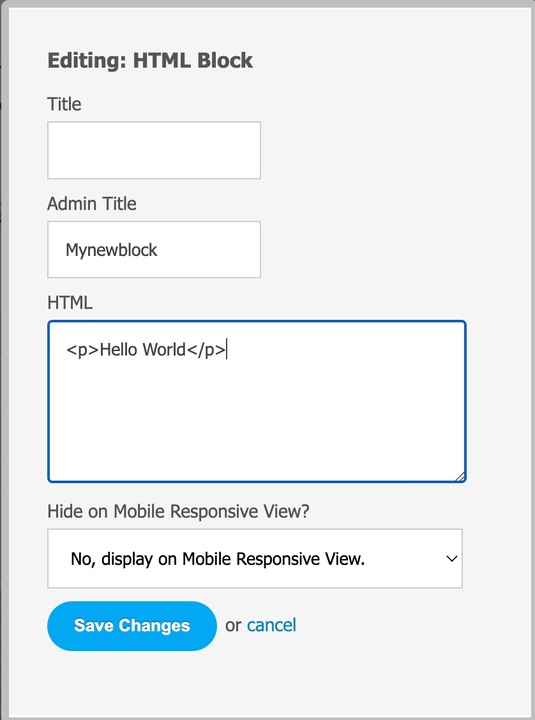
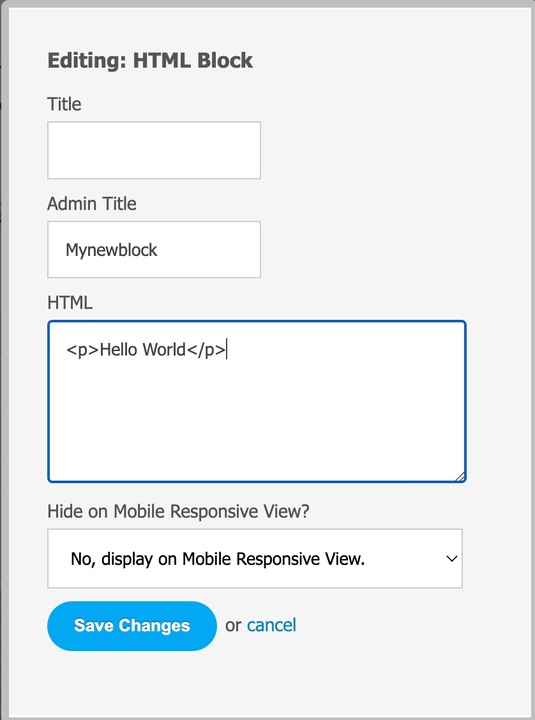
- When you drop it, you'll be prompted to add a title, admin title and HTML. Leave the title blank, and insert any HTML you would like to have appear at the top of every page, and add an Admin Title so that you know what this block is for. Save your changes. You'll also need to save the page by clicking Save Changes at the top of the page.

- Next, click "Editing: Site Header", and select your Site Footer. Drop an HTML Block into the white space, below the "Footer Menu" widget (by default). Insert the HTML code you would like to have appear at the bottom of every page. It's also a good idea to have an Admin Title. (See image in step 6)
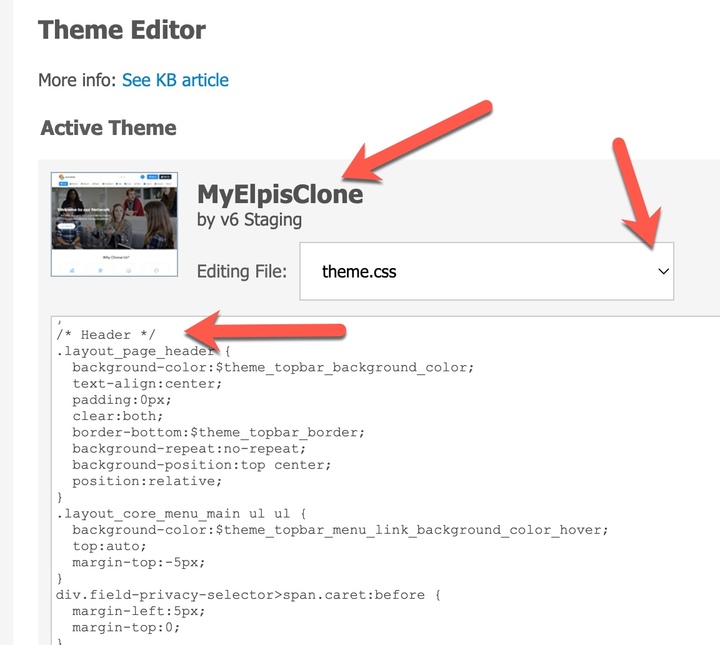
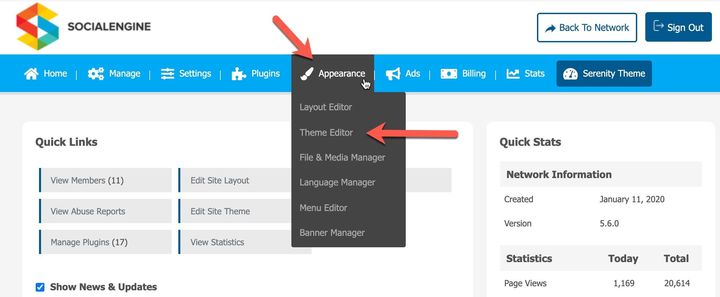
- If you need to make any changes to your global CSS file (to style your new header/footer), you can do so on the “Theme Editor” page in the “Appearance” menu.

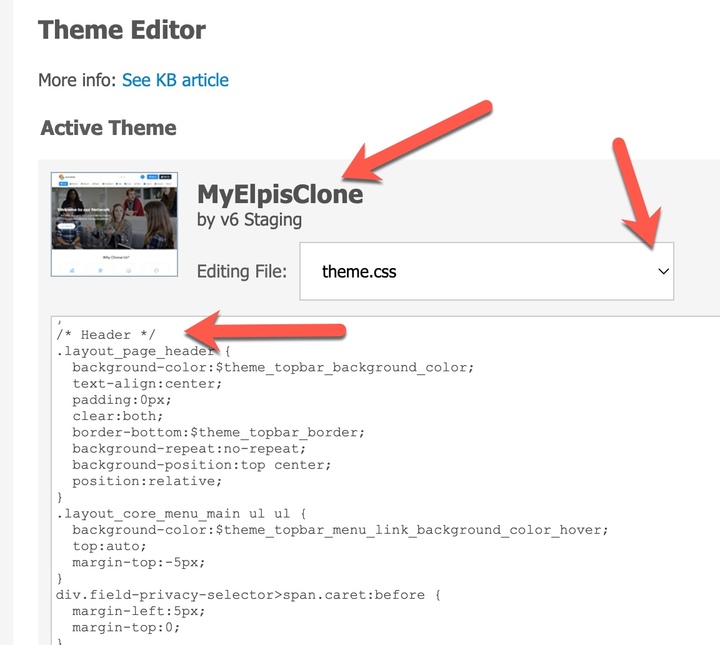
- Choose “theme.css” and scroll down to “HEADER” and/or “FOOTER”. Once done with your edits, click “Save Changes”. *Note: It is recommended to make a clone of default themes and edit your clone instead. This keeps the default code pristine in case of issues later that might require testing with unedited themes.

- When you're satisfied with your changes, switch your site back to "Production Mode" on your admin panel dashboard.
If you need even more control over your layout, you can edit the global template file directly. This is not a recommended method as it may interfere with any future updates and voids support from SocialEngine as it can interfere with the support staff's ability to troubleshoot any problems that arise with your site. Edit this file at your own risk. The global template file can be found in your SE installation at the path: /application/modules/Core/layouts/scripts/default.tpl