Notifications
Available for SocialEngine Managed subscribers only.
The Sunshine Theme has special settings and configurations allowing you more control over the design of your site. Some settings depend upon your choice of Landing Page.
When working with Sunshine, it's very important to enable development mode after changing any settings for this theme. We recommend that you enable and then immediately disable development mode after doing any changes for this theme.
It is also very important to work on a clone rather than the main theme in case there are any errors, or if you need support or upgrades. Working on a clone ensures that the main theme isn't modified which can cause issues for upgrades or support. Note that when working on a clone, you'll need to also save the changes to your theme by following this guide under the section "Editing the CSS Style of a Theme."
You'll need to be logged into your Admin Panel.
To the far right of the admin panel dashboard menus, click "Sunshine Theme."
You have a few choices for your guest landing page design and layout. To choose one, click the bubble to the left of the choice and save changes when done. 
Layout 1 (Seen above) gives a layout with various widgets, a banner and widgets for custom text and images.
The banner, widgets and popular blog widgets are controlled via the Layout Editor. Click "Edit" to edit one of the widgets or click "x" to delete.

Landing Page Banner
You can edit the landing page banner to change the banner and height. You need to have uploaded a banner in order to choose one. The default height is 600.
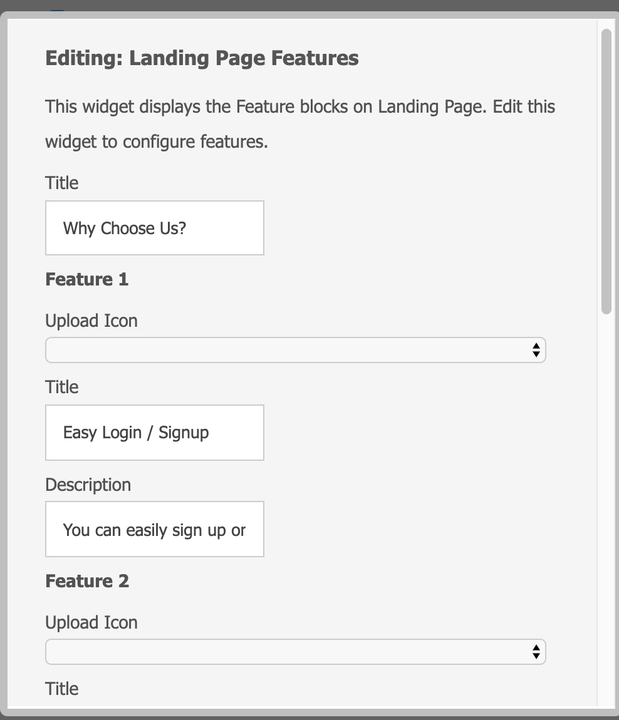
Landing Page Features
The landing page features are the text and image widgets seen under the banner. Edit the widget to change each as you want it. 
Landing Page Popular Blog Entries
You can set which way you prefer the blog entries to show - popular by views or comments.
Layout 2 has a more compact landing page and shows an image and login widget.
The banner can be changed by navigating to the Layout Editor and selecting to edit the “Sunshine Theme - Landing Page” widget.
A popup will open which allows you to set the banner Title, Description, Background Image and choose to display or hide on mobile view. You’ll need to upload an image via the File and Media manager for the Background Image. Save Changes when done editing the widget.
Here’s where the Title and Description appear on the banner:
Save Changes when done editing the page.
Choose the header options for members that are logged in by checking or unchecking the boxes to the left of each selection.
Choose the header options for guests by checking or unchecking the boxes to the left of each selection. Please see the above image as these settings are the same.
You’ll need to have uploaded a logo via the File and Media manager before you can choose a logo.
You can choose between Vertical and Horizontal menu positions.
Choose how many menus appear in the main menu. Any additional menus will appear in a “More+” dropdown.
Choose whether to show submenus or not. This is only for main menu items other than the More+ drop down.
Choose whether to show the accessibility bar at the top of the page.
This is what the bar looks like. It helps with handicap accessibility and compliance.
Be sure to Save Changes when done!
You can choose from three color schemes or make your own. Click the "Color Schemes" tab to view the choices.
You can set the Contrast Mode for the accessibility widget so it looks best with your color choice.
Choose a color by clicking it and clicking "Save Changes.
Create a new theme by clicking "Add New Custom Theme." (Recommended if you want to change colors and other CSS) This is very important for SocialEngine Managed clients as upgrades will delete any changes made to the default theme or style. Please note that you should have created a cloned theme per the notes at the top of this tutorial if you want to change more CSS than the Sunshine editor provides.
Enter the new theme name and choose which theme to clone. Save changes when done by clicking "Create."
You can configure the font settings for this theme on your website. You can also choose to enable Google Fonts or use web safe fonts. Click the "Manage Fonts" tab to configure your fonts. Be sure to save it after. The image below shows Serenity but it is the same process.
Remember to enable and disable development mode after making any changes!